正式開始
</**/>,與HTML的註解不同

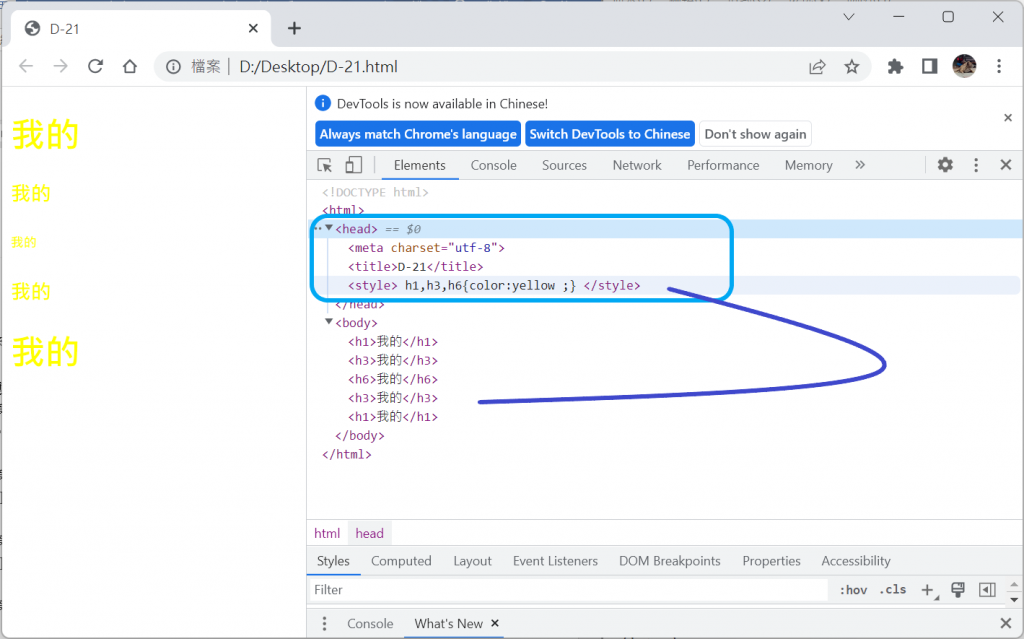
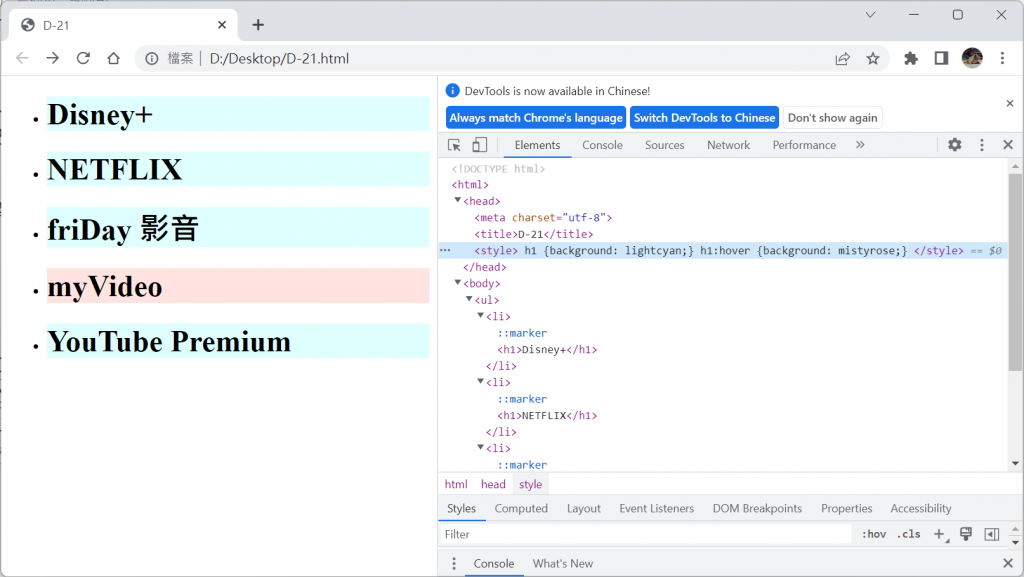
第一種 前文提到過的在<head>中使用<style>元素嵌入樣式表
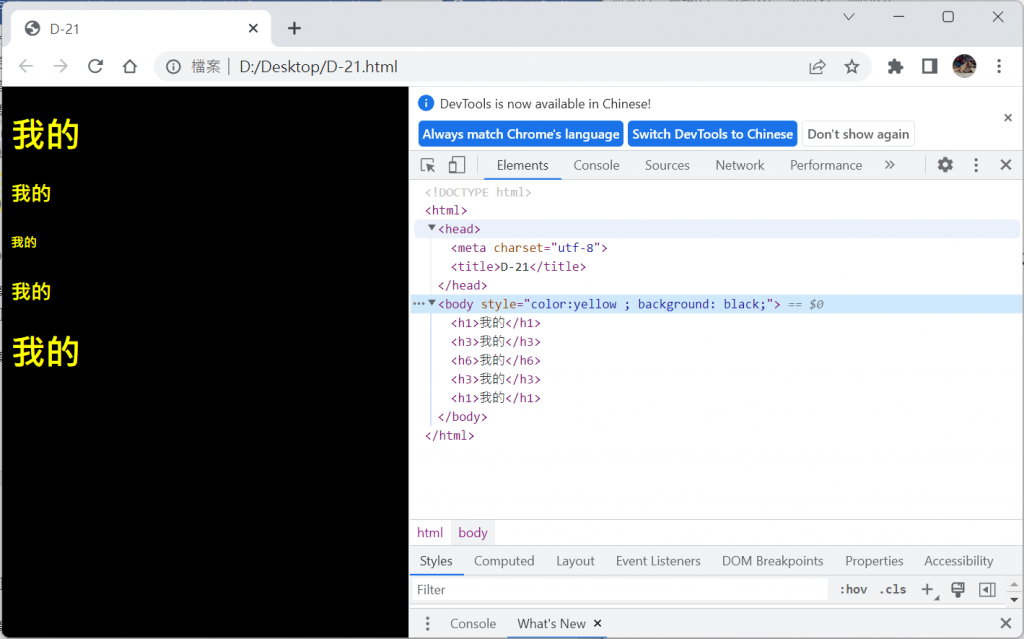
第二種 使用<HTML>元素的<style>屬性,去設定樣式表
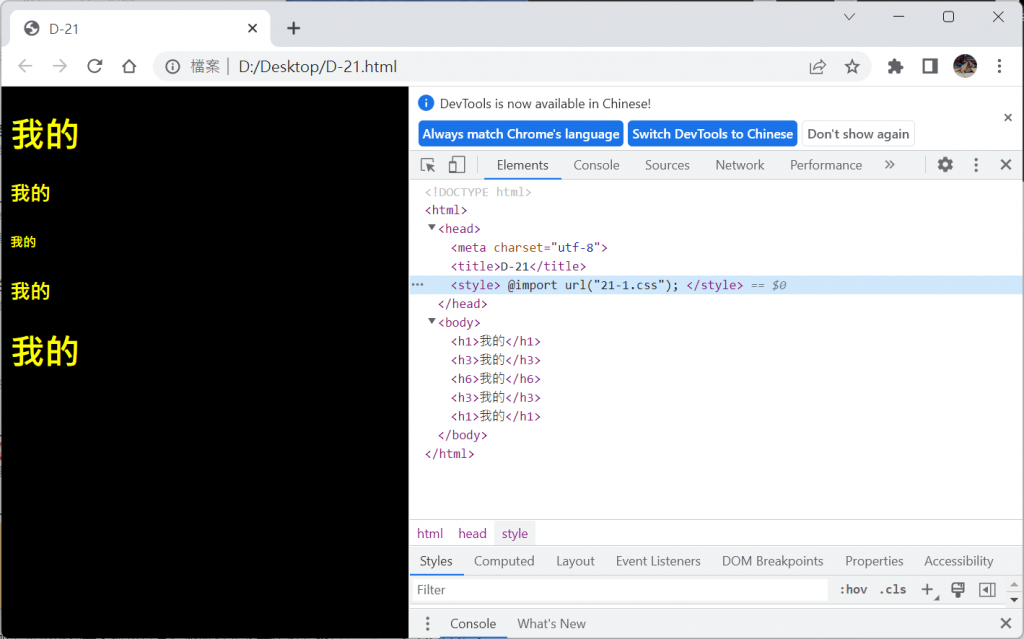
第三種 使用@import指令將外部的樣式表放入
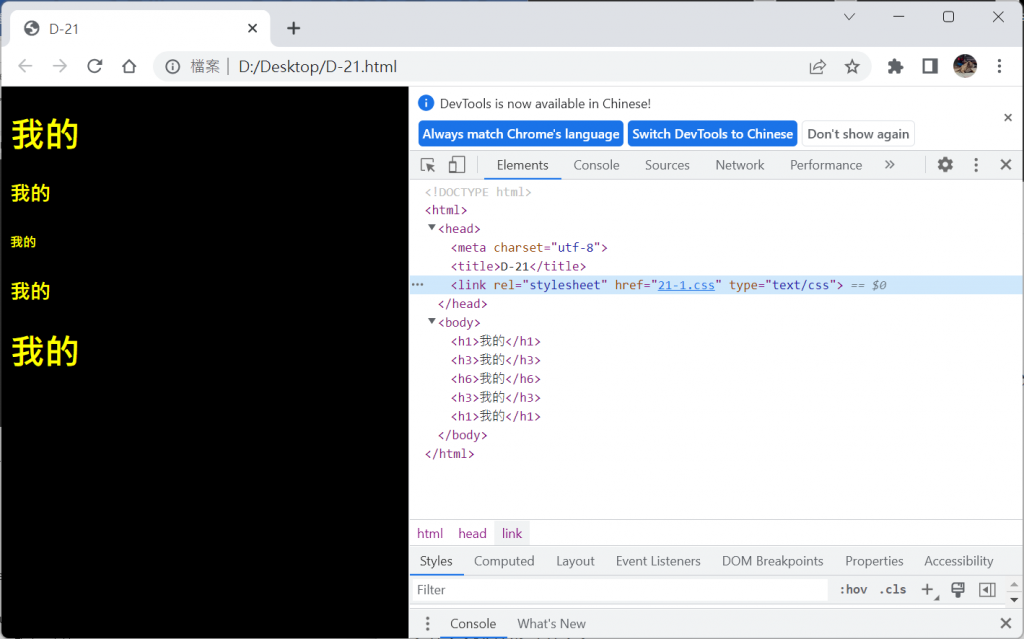
第四種 使用<link>元素把外部的樣式表連結
大概可以分為11種,就挑幾個常見的做範例
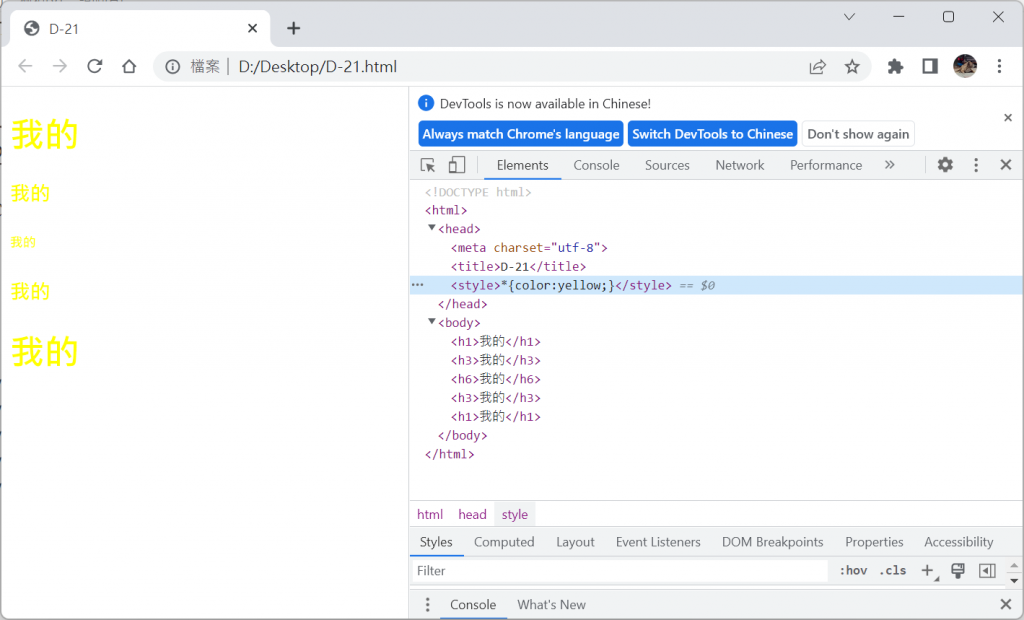
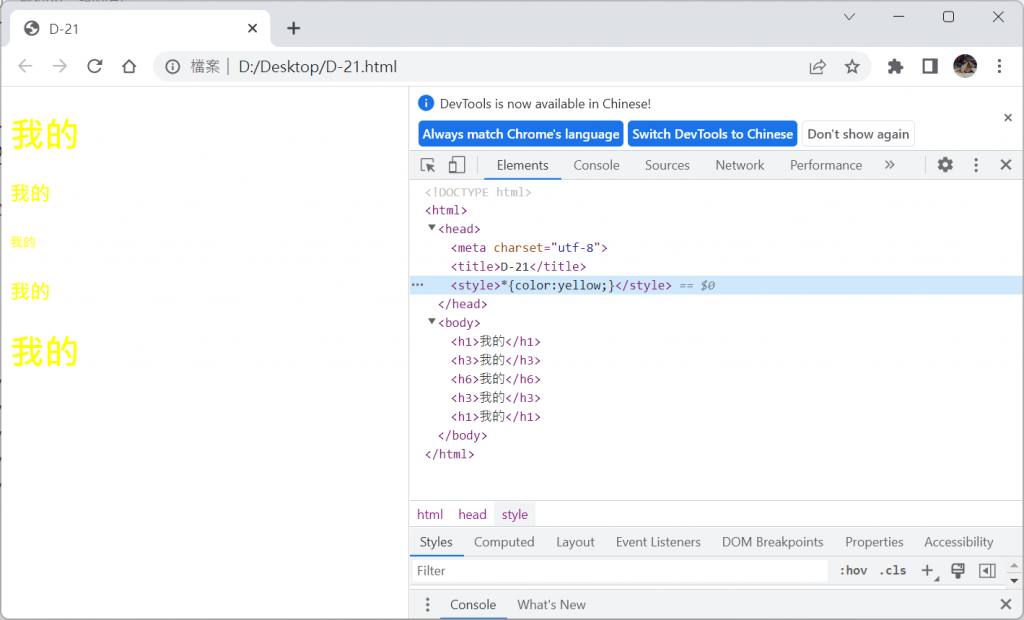
萬用選擇器(universal selector)
套用的對象 : 所有元素
格式 : (*)
例如下圖,加上萬用選擇器,他可以直接替所有元素變成黃色
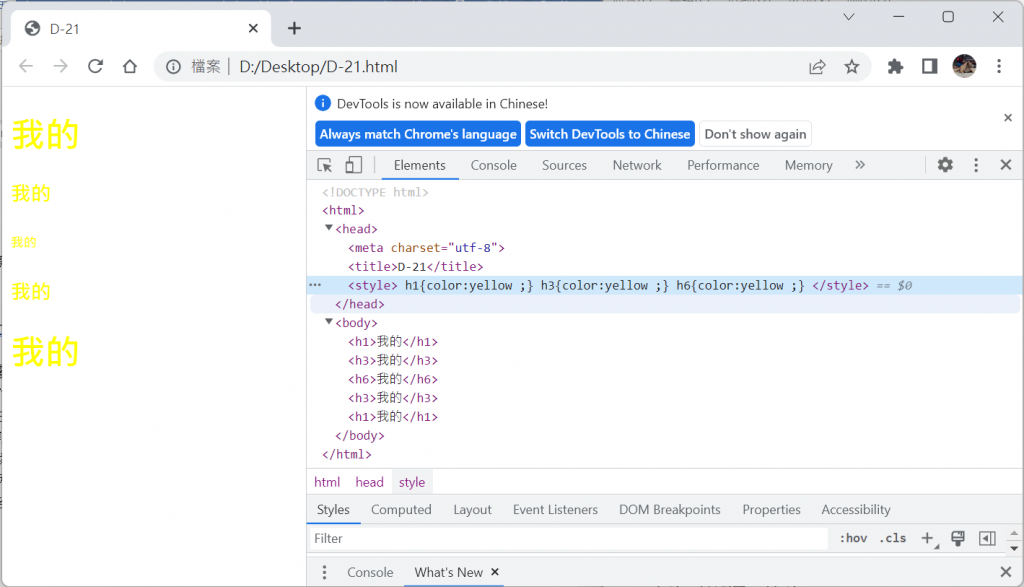
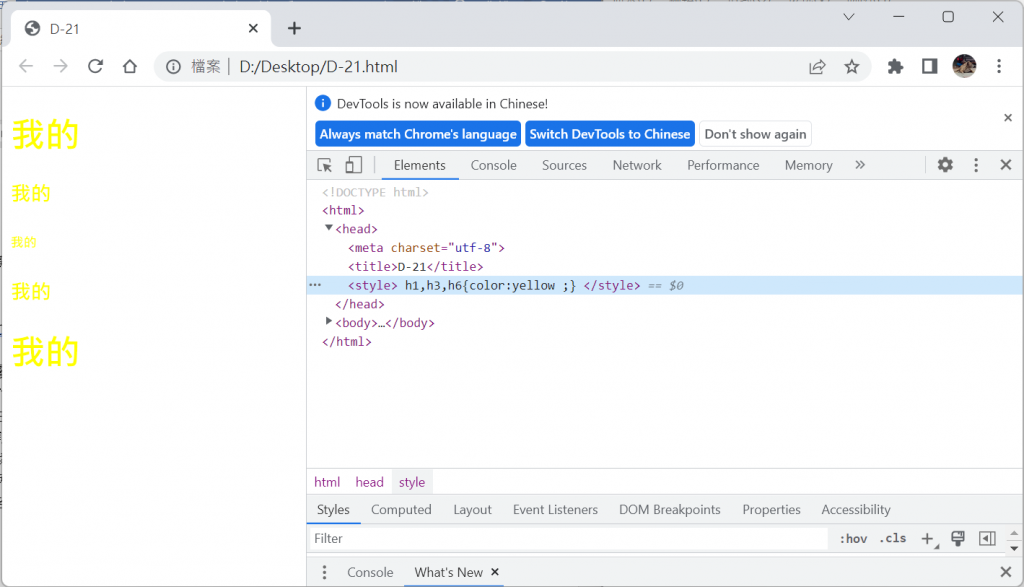
類型選擇器(type selector)
套用對象 : 選擇套用的HTML元素
格式 : 他是最簡單的寫法,不用特別做宣告引用
就像
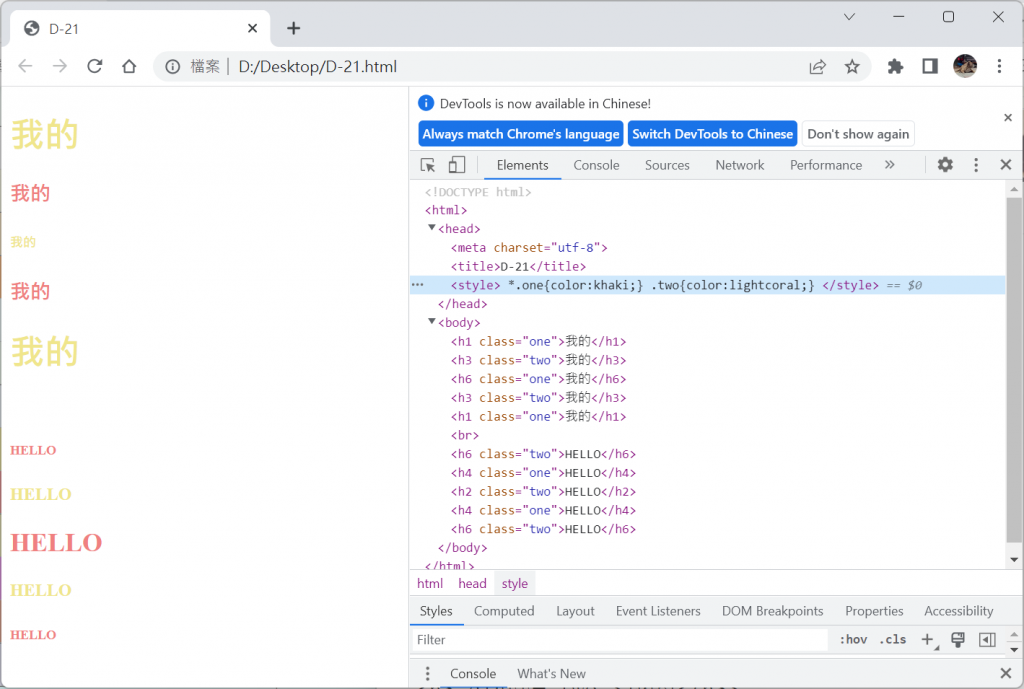
類別選擇器(class selector) 類別選擇器
套用對象 : 被指定的的HTML元素
格式 : (.xxx/*.xxx)
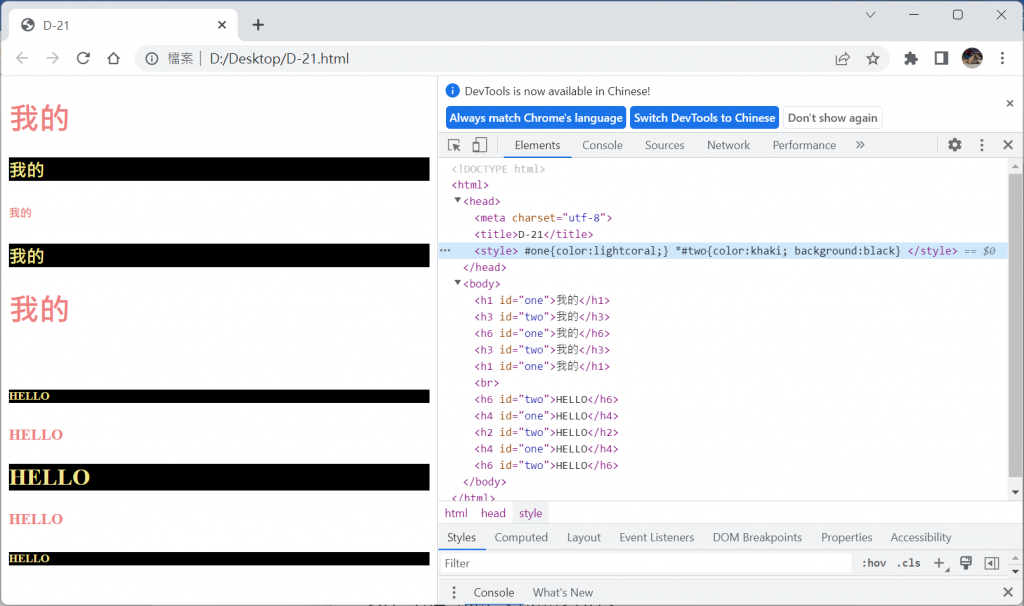
ID選擇器(ID selector)
套用對象 : 符合指定id的HTML元素
格式 : (#xxx/*#xxx)
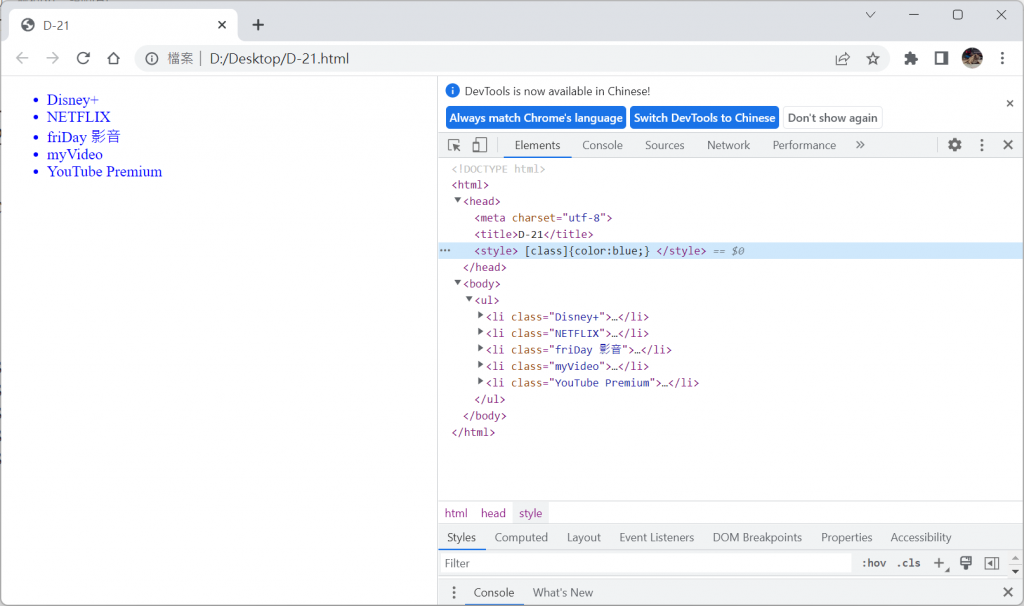
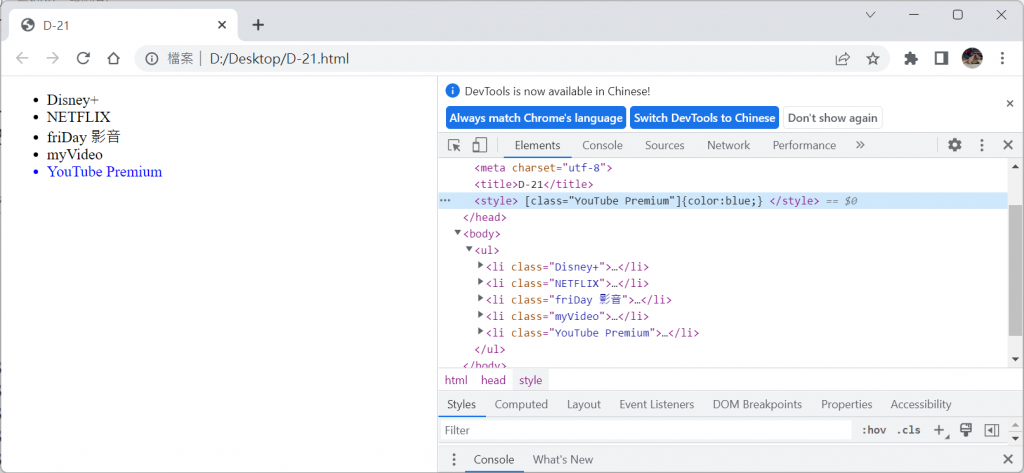
屬性選擇器(attribute selector)
套用對象 : 某個有屬性的元素
格式 : 不用特別做宣告
變化
虛擬類別(pseudo-class)
套用對象 : 符合特定條件或是其他選擇器無法表達的資訊
格式 : ( :xxx)
樣式表的來源可以分為3種
作者(author)
HTML文件的作者,直接將樣式表嵌入文件,也可以匯入外部樣式表
使用者(user)
使用者自訂樣式表,瀏覽器根據使用者自訂顯示
使用者代理程式(user agent)
瀏覽器預設樣式表
接下來是將它們串接在一起,畢竟一個網頁中可以出現多個樣式表
基本他們能夠串接在一起,但是不妨有彼此衝突到的可能性
所以還是有個串接順序(cascading order)
![]()
